
A temporary sample is created when a new sample is received, generated, or needs to be processed before being officially added to the active inventory. An active sample is the verified, approved, and tracked version of a sample that is available for downstream use (e.g. distribution to researchers).
Once a temporary sample passes QC, the temporary sample is “swapped into” the active sample slot both in the physical fridge and digitally in the LIMS database. The previous active sample is discarded (as there's usually either not much material left or is growing old). Swapping ensures only validated, high-quality materials are available for use or distribution. It also shortens time for lab scientists to always have readily available full samples accessible in stock.
Lab scientists must regularly swap temporary samples with active samples so that old ones are discarded and whenever someone needs, they can stab from a new active sample. Everyday, lab scientists swap hundreds of samples and each swap alone takes a whopping 2 minutes (not sped up)!!!
For the new process of swapping samples, at first I imagined a new modal popping up to prompt a user.
At first, I thought of a modal but, it was limited in information and interaction real estate and after discussing with the product manager, we concluded an entire new page would be better. I started with a very basic layout and then made a more polished wireframe using existing patterns from LIMS.


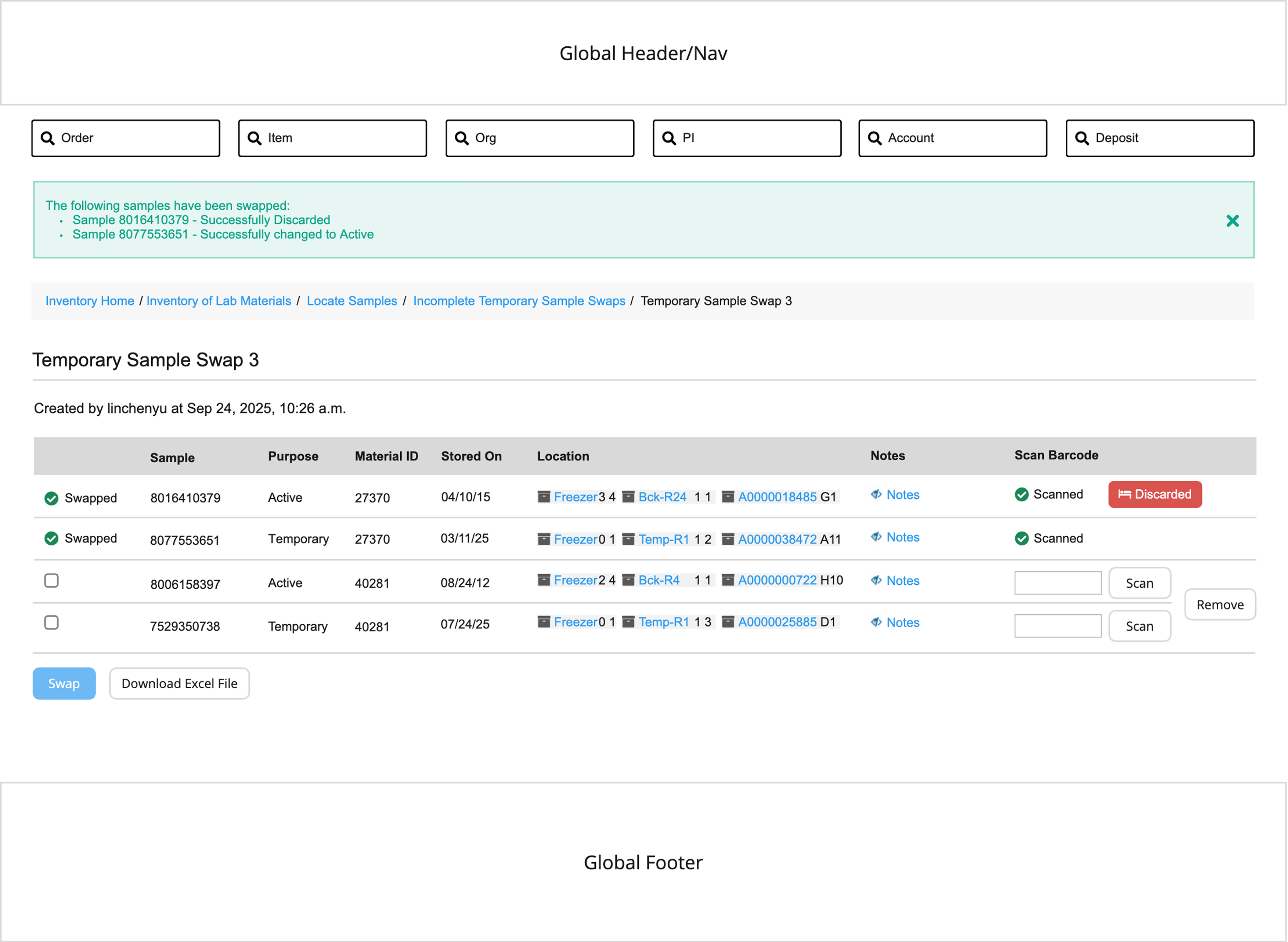
Users need to know that an Active sample and Temporary sample will always be paired, thus, all actions should apply to them both. Sample pairs would always have the same Material ID and if one gets removed, the other should respectively.
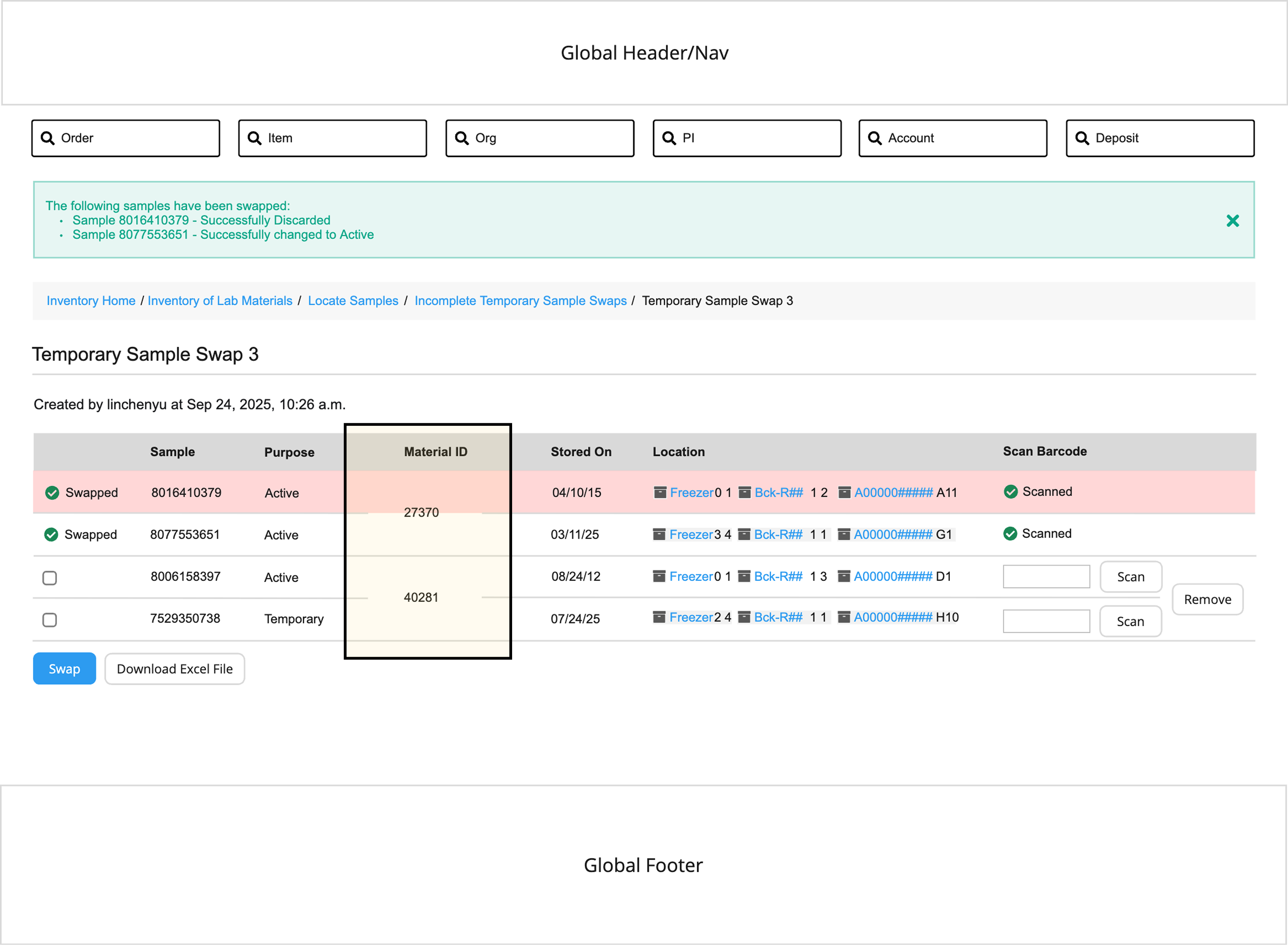
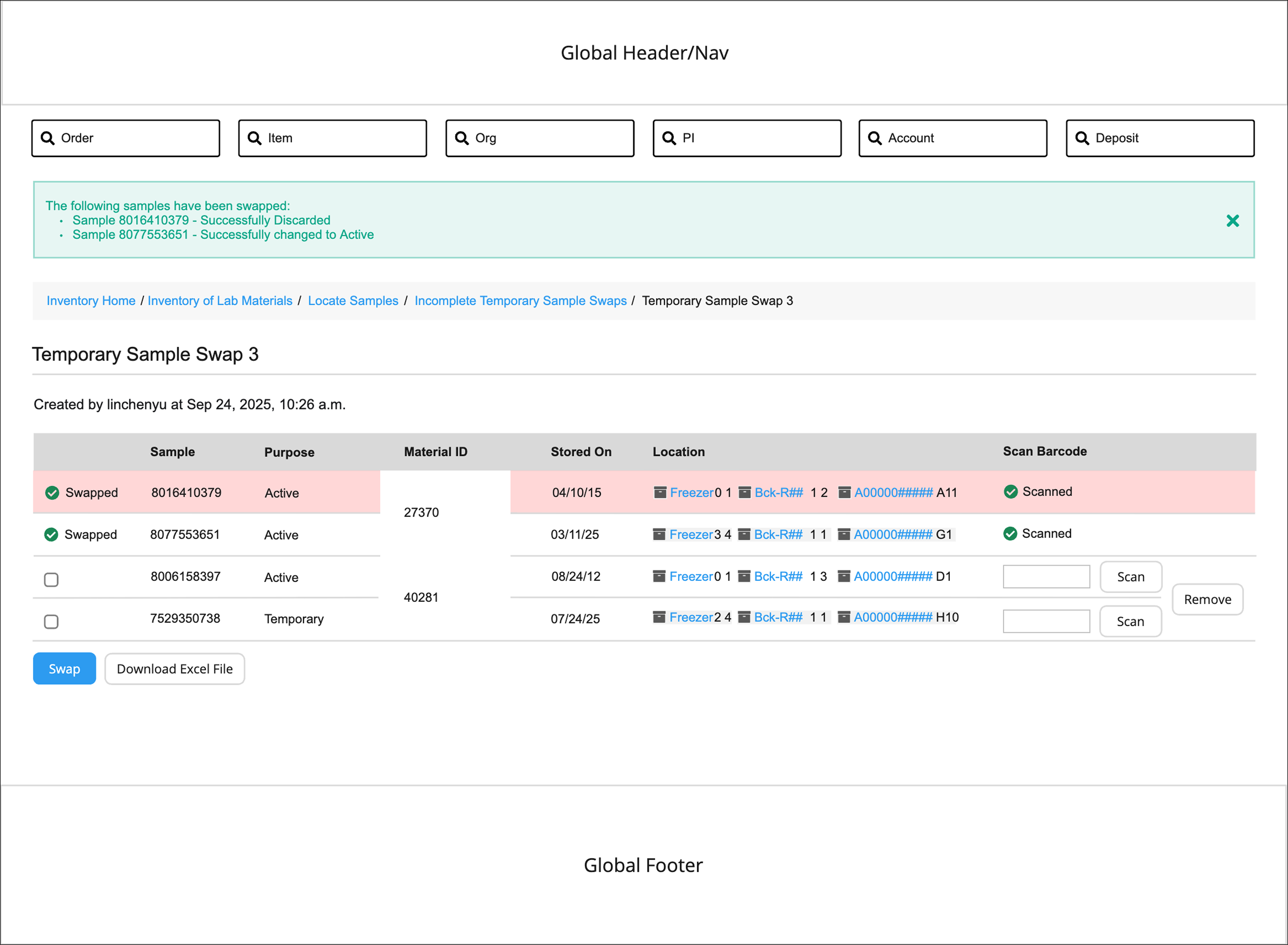
This led me to combine the rows at the end so the Remove button applies to both samples in a pair.


The current existing pattern in LIMS to show a discarded sample as a red background. A red background for many rows gives the table an almost "candy cane" look which is not very readable or accessible.
Moreover, now that I'm using row span to show the two samples are together (combining the rows for the Material ID), the red background pattern becomes an issue because it visually cuts through half the number!
I tried a few options to present to the Product Manager, using a combination of colored backgrounds, row spans, and an icon to show both a discarded sample and what samples are paired.



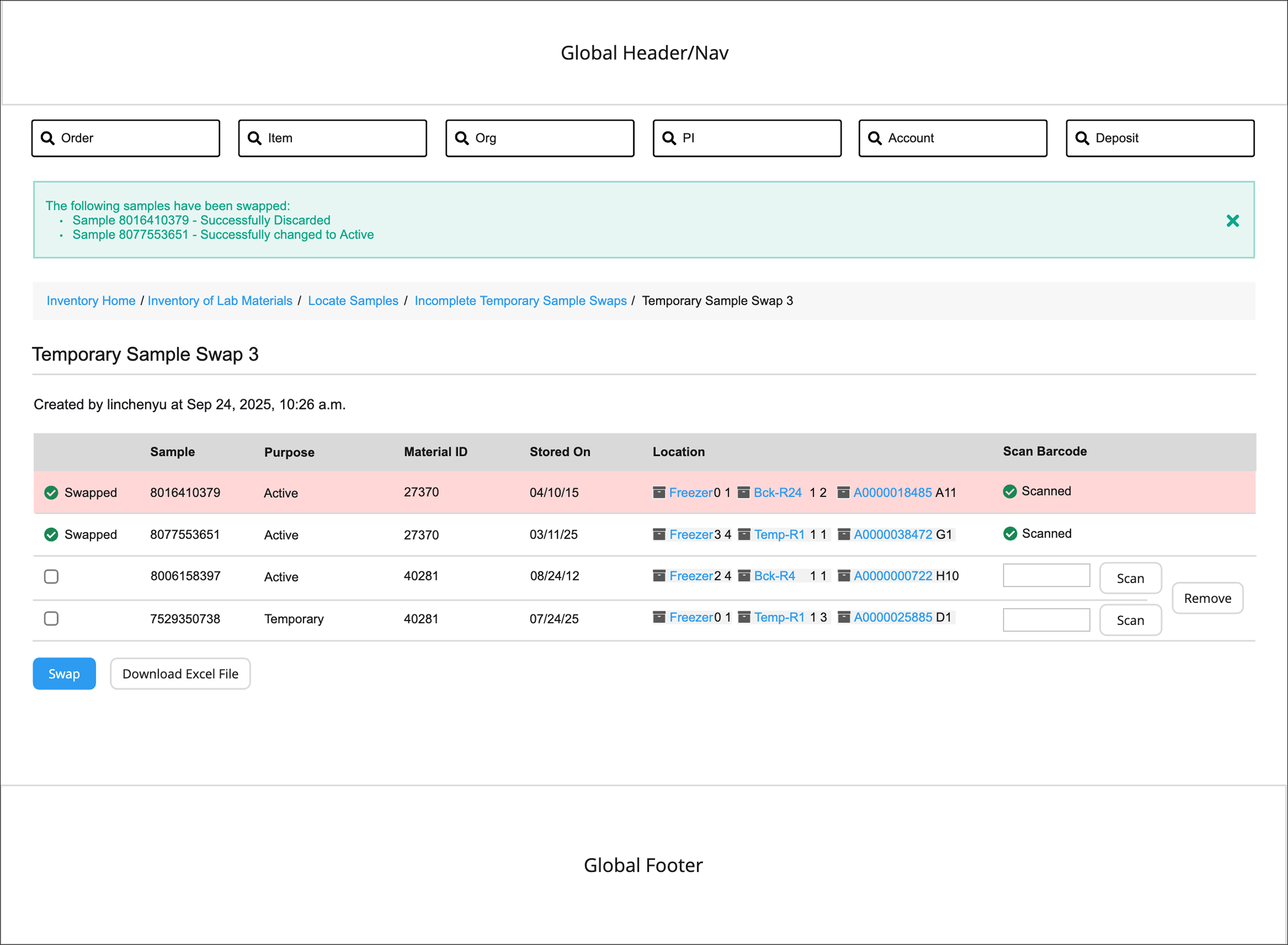
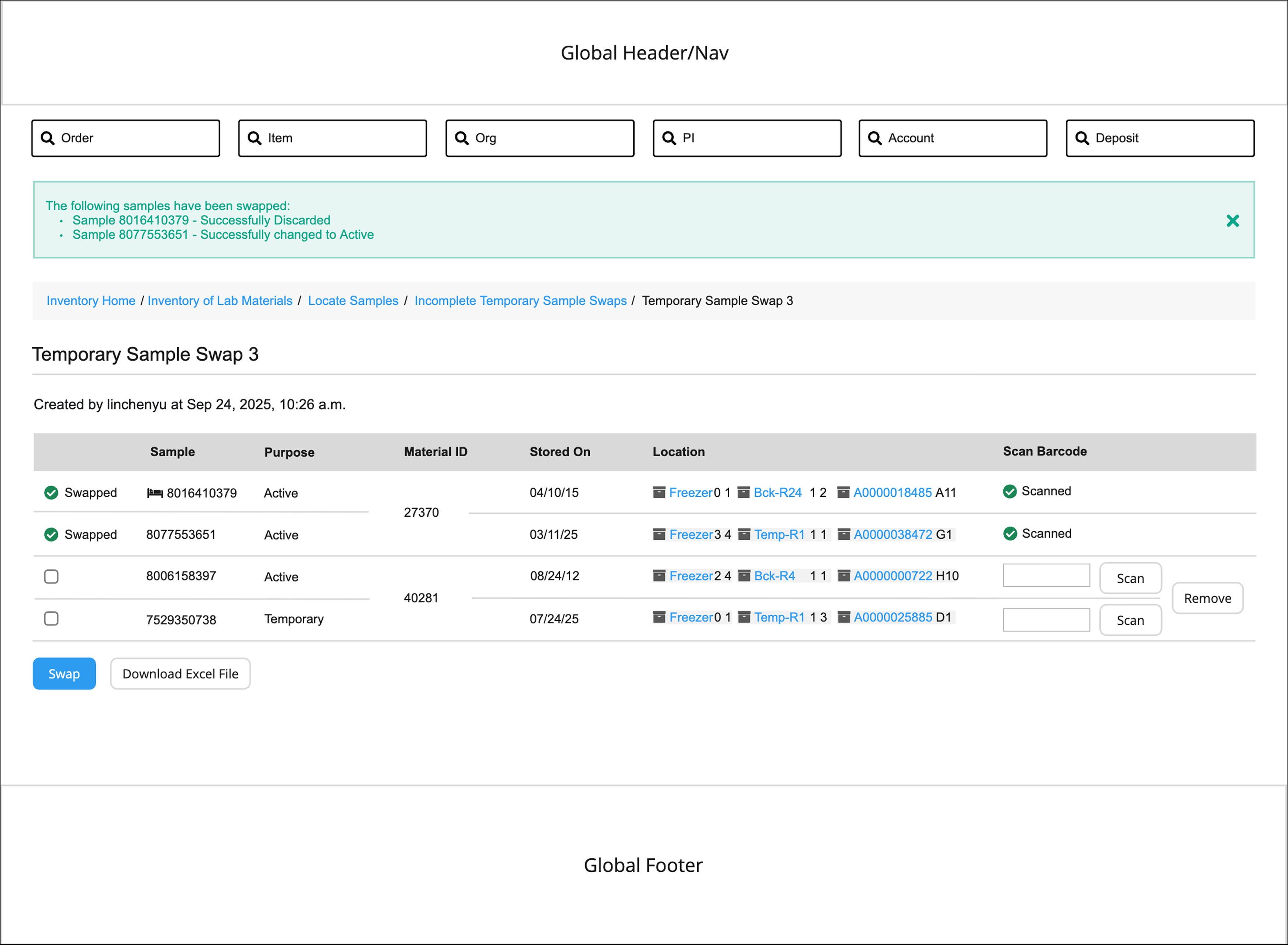
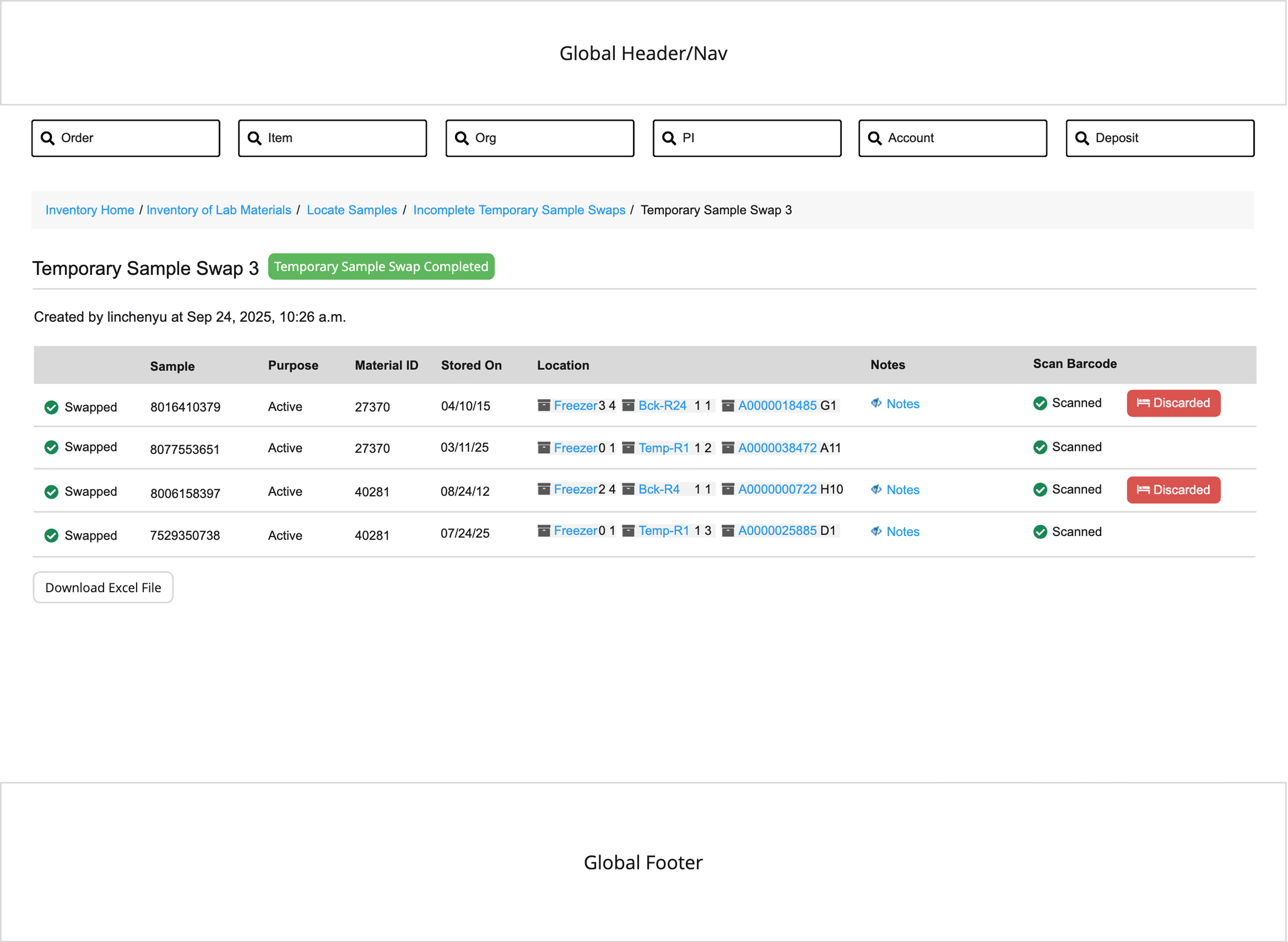
I ended up using none of those 3 options! And went into the direction of a red badge which combined a lot of the best parts of the ideas above while keeping it accessible. That way, both color (red) and an icon would be used.


A user can access a LIMS Sample Swap page that's been completed for a limited time via its URL or from a new Sample Swaps Admin page. A new periodic task will run monthly to delete Sample Swaps that have been completed in the past 30 days.
This allows users to easily review and confirm recent Sample Swaps, reducing errors and improving confidence and efficiency in their workflows!
In the original design on the mainsite, scientists must navigate an outdated design flow. Many of the visual design elements like buttons were inconsistent. But, the largest problem was the way the information was currently all displayed, making it hard to distinguish what a user should complete first, second, and last.




I landed on my final design based by combining the areas from each exploration I liked! This final design also was technically feasible and built off existing design patterns we had.
On the mainsite, there are several browse pages (such as Browse Plasmids) that are meant to help make searching quicker and more approachable. But the unorganized structure of the current pattern makes little sense, making navigation difficult.
I wanted to modernize the page to feel more aligned with current design standards while making it concise and easy to navigate. One method to do this was checking in with the content team to find out what information was absolutely necessary and what could be cut out.
I also wanted to make a well designed template with repeatable patterns so all the following browsing pages can follow!

- Hard to scan
- Not visually engaging
I explored different layouts keeping in mind composition, readability, and scalability (using the same template for future pages like this one).

After receiving feedback, I narrowed it down to these 3 directions and the final design eventually came down to 1. Vertical List of Links (treated as buttons) which were stylized in a new way but uses existing components like link text size, color etc. This pattern would also be used on other parts of the consumer facing site.

The hover states for these buttons needed to be differentiable enough from the default state and pass AAA accessibility guidelines. This led to 1. blue stroke, white background, and blue text style.
The Education Resources page on the Addgene site is extremely important for students, teachers, and anyone interested in learning more about the biology field; It is one of the most frequently visited pages. However, the original webpage design was lacking and needed to be updated to better align with its purpose.

- Not visually engaging
- Unfitting for branding
- Wordy
- Outdated copy
I experimented with different layouts to eventually come to a 3x2 card view which was the most digestible and visually clean. I also created new illustrations to add to the page.

- Easily scannable
- Less design real estate

- More room
- Efficient and compact

- More space between
cards and within cards

- Follows old pattern
- Fits more in one screen



